
Recently I was asked to scope the digitisation of a beautiful scroll we have in our collection, Or.Ms 510, or better known as the Mahabharata. Gemma Scott, our former Digital Library intern, says that:
‘the Mahabharata tells the tale of a dynastic struggle between two sets of cousins for control of the Bharata kingdom in central India. One of the longest poems ever written, eclipsed only by the Gesar Epic of Tibet, it is said to have been composed between 900 and 400BCE by the sage Vyasa, although, in reality, it is likely to have been created by a number of individuals. To Hindus, it is important in terms of both dharma (moral law) and history (itihasa), as its themes are often didactic.’
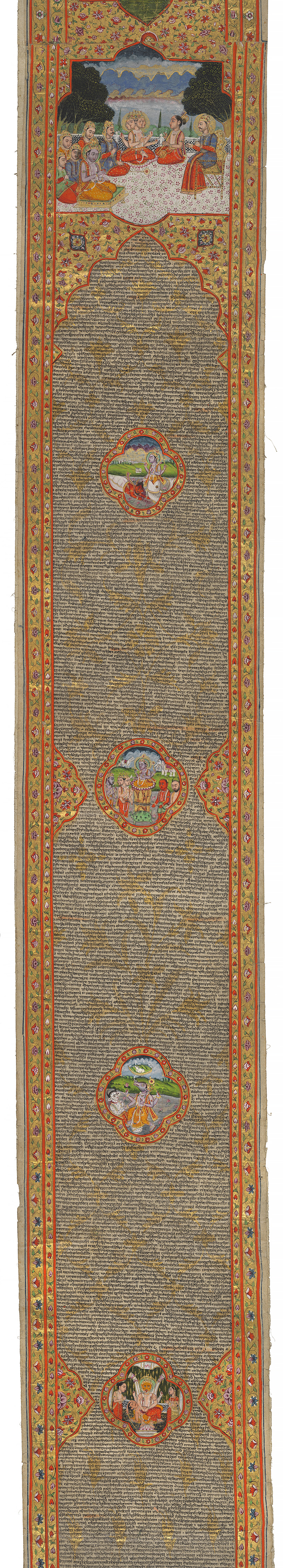
Our scroll dates to 1795 and came to Edinburgh University in 1821 when it was donated by Colonel Walker of Bowland. It is 13.5cm wide and a staggering 72m long, housed in a wooden case, wound around rollers and turned by a key in the side. It has 78 miniatures of varying sizes and is elaborately decorated in gold, with floral patterning in the late Mughul or Kangra style. The text itself is dense, tiny, and underpinned with yet more gold leaf decorations.
 Photographically, this presents many challenges. The length alone means that this is a big job: from tests we have discovered that in order to provide the level of zoom required for the text to be easily readable, we will need to take circa 475 images. Added to this, the Victorian housing causes the scroll to sag, and is difficult to keep perfectly steady. In conjunction with conservator Emily Hick, we are currently looking into making a thin platform that can be carefully inserted under the scroll to provide the necessary stability. However, one of the most significant challenges is the gold: each movement causes the light to reflect in a different way, making the stitching of images very slow work.
Photographically, this presents many challenges. The length alone means that this is a big job: from tests we have discovered that in order to provide the level of zoom required for the text to be easily readable, we will need to take circa 475 images. Added to this, the Victorian housing causes the scroll to sag, and is difficult to keep perfectly steady. In conjunction with conservator Emily Hick, we are currently looking into making a thin platform that can be carefully inserted under the scroll to provide the necessary stability. However, one of the most significant challenges is the gold: each movement causes the light to reflect in a different way, making the stitching of images very slow work.

The online delivery of such a long scroll is also provoking some head scratching. Having stitched together a mere 5 images, the file size was around 400MB in tiff format. Although we will probably use jpg2000 for the delivery, this is still going to create a phenomenal file size when the full 475 images are stitched together! What is the solution? Do multiple sections of the scroll, and risk losing the integrity of the original? Is there a clever way for software to stitch the required images together on the fly, and how well would this work with the variations in the gold?
Having looked online for how other institutions are dealing with scrolls we found the Dead Sea Scrolls at http://dss.collections.imj.org.il/isaiah which has some really nice functionality, allowing zooming, transcription and chapter marking, and there have also been some recent developments within iiif (http://iiif.io/) viewers that can support scrolls. However, both are in landscape, rather than the portrait format we need, and have been used for far smaller scrolls than our Mahabharata.
Despite the difficulties with this object, it would be a magnificent item to deliver online. Further research is underway, so watch this space!
Susan Pettigrew, Photographer
Fascinating project to deal with images this size.
With these large images i generally find people have difficulty because they try to use Photoshop to do this in a fully UI environment but removing the interactive
requirement can generally make this work easier.
You have control over the amount you are moving the scroll each time and so you already know, or can control, the overlap for each join. The stitching itself will be linear ie only side by side images need stitching, if you intend to go that route you can make the auto stitching easier in tools like Hugin using the linearmatch flags. Tools like VIPS ( http://www.vips.ecs.soton.ac.uk/ )
can handle this number or images whether all together or built from sub sections.
Although even that is not necessary as you already know the order, size and overlap for every image so
it becomes a simple coding exercise. Grab a student from the CS department as a project .
VIPS also has a built in tool to create the tile pyramids. You never handle the full image size only the small tiles at each zoom need to be served.
Using a viewer like leaflet ( leafletjs.com ) from the GIS world makes the viewing and annotation of the resulting images possible using the tools already developed for the large data sets associated with maps.
You could add overlay layers to highlight and offer translations over the scroll.
I put one of your images online using leaflet just as a small test;
http://panoramas.bzncl.tv/EUMS
Good luck on this fantastic project.
Wow! Thanks for this Stuart, that is really helpful- and the test you did looks amazing! I shall pass this on to the technical wizards in the Systems Development team.
Susan
Hi Stuart- well it may have taken us some time, but we have done it! See our latest blog about this project here http://libraryblogs.is.ed.ac.uk/diu/2018/06/22/a-stitch-in-time-mahabharata-delivered-online/#more-9471
Thanks for your help
Susan